Table of Contents
CSS Kya Hai (What Is CSS In Hindi): आजकल वेब डेवलपमेंट काफ़ी Demanding चीज़ है। जिसमें आते हैं Backend और Frontend.
Backend में PHP, Python, Java, Ruby, Node जैसी कई Programming Languages शामिल हैं।
वहीं Frontend का जिक्र हो तो HTML, CSS और JavaScript का नाम हमारे सामने आता है।
अगर HTML का नाम आयेगा तो वहाँ CSS तो ज़बरदस्ती घुसेगा ही ! आखिर दोनों को Strong Relation जो ठहरा।
चलिए जलेबी जैसी टेढ़ी-मेढ़ी बातें बंद करते हैं और CSS के बारे में जानते हैं कि CSS क्या है ? इसके फ़ायदे और सीएसएस कैसे सीखें ?
उससे पहले थोड़ी-सी HTML की भी खबर ले ली जाए ? 😃
HTML क्या है – What Is HTML In Hindi
HTML की फुल फॉर्म Hypertext Markup Language है। एचटीएमएल का इस्तेमाल Websites के Layout Structure
HTML की फुल फॉर्म है।जो कि Markup Language या कंप्यूटर की एक Language होती हैं जो कंप्यूटर की अन्य Language जैसे Java, C तथा C++ आदि से सरल है।’
WebPage बनाने में काम आने वाली HTML के साथ कई अन्य चीज़ों का भी योगदान होता है जिनमें JavaScript, PHP तथा CSS आदि शामिल हैं।
तो कई लोगों का सवाल होता है कि ये CSS Kya Hai (What Is CSS In Hindi) तो आज हम यहीं सीखेंगे और आपको CSS Kya Hai से लेकर CSS कैसे सीखें तक की जन्म कुंडली प्रदान करने वाले हैं। ?
WebPage बनाने में काम आने वाली HTML के साथ कई अन्य चीज़ों का भी योगदान होता है जिनमें JavaScript, PHP तथा CSS आदि शामिल हैं।
तो कई लोगों का सवाल होता है कि ये CSS Kya Hai (What Is CSS In Hindi) तो आज हम यहीं सीखेंगे और आपको CSS Kya Hai से लेकर CSS कैसे सीखें तक की जन्म कुंडली प्रदान करने वाले हैं। ?
CSS Kya Hai ? – CSS In हिंदी
CSS की फुल फॉर्म है – Cascading Style Sheets (व्यापक शैली पत्रक)
CSS एक StyleSheet भाषा या कंप्यूटर की भाषा है जो Webpage बनाने में अपनी बड़ी बहन HTML का सहयोग करती है।
HTML और CSS दोनों का काम निर्धारित होता है। HTML WebPage को Shape अर्थात आकार प्रदान करती है जबकि CSS उसको और अधिक आकर्षक बनाने के लिए तैयार करती हैं।
CSS के बिना HTML को इस्तेमाल किया जा सकता है लेकिन बिना HTML के CSS का इस्तेमाल नहीं किया जा सकता है।
CSS वेबपृष्ठों के Layout को स्टाइल करती है जिसमें उस वेबपृष्ठ के Text या Background का रंग, Font और अन्य Elements का स्टाइल आदि कई तरह का मेक-उप (श्रृंगार) कर सकते हैं।
CSS से वेबपृष्ठों का रूप और भी आकर्षित और सुन्दर हो जाता है क्यूंकि CSS का तो काम ही यही है।
HTML के अतिरिक्त CSS का उपयोग अन्य Markup Languages जैसे XML, XUL, XHTML तथा SVG आदि के साथ भी किया जाता है।
CSS और HTML को आसानी से लिखा जा सकता है। इनको लिखने के लिये एक Text Editor की आवश्यकता होती है जैसे Notepad या Notepad +. तथा एक Web Browser की आवश्यकता होती है ताकि कोड लिख लेने के बाद उन्हें इंटरनेट के द्वारा देखा जा सके।
CSS का इतिहास
CSS को पहली बार 10 अक्टूबर, 1994 को Håkon Wium Lie द्वारा प्रस्तावित किया गया था। वेब के लिए कई अन्य StyleSheet भाषाओं को उसी समय के आसपास प्रस्तावित किया गया था।
अगस्त 1996 में Netscape Communication Corporation ने एक वैकल्पिक StyleSheet भाषा प्रस्तुत की, जिसे कहा जाता है JavaScript Style Sheets (JSSS)। बाद में इसे हटा दिया गया था।
इसके बाद World Wide Web Consortium (W3C) द्वारा दिसंबर 1996 में CSS Level 1 को प्रकाशित किया गया, जो CSS का पहला Version कहलाया।
Bert Bos CSS1 का सह-लेखक बन गया तथा उसे CSS का सह-निर्माता भी माना जाता है। HTML और CSS दोनों बहनों के जन्म में कई सालों का अंतर है लेकिन दोनों का जन्म एक दशक में ही हो गया था।
CSS के संस्करण (Version)
CSS के अभी तक कुल 5 संस्करण (Version) प्रकाशित किये जा चुकें हैं जो निम्नानुसार हैं –
- CSS Level 1 :- यह CSS का पहला संस्करण है जिसे 17 दिसंबर, 1996 को प्रकाशित किया गया था। Håkon Wium Lie और Bert Bos को मूल Developers रूप में श्रेय दिया जाता है।
- CSS Level 2 :- यह CSS Level 2 W3C द्वारा विकसित किया गया था और मई 1998 में एक सिफारिश के रूप में प्रकाशित किया गया था। CSS 2 में CSS 1 की अपेक्षा कई नयी क्षमताएँ जोड़ी गयी थी।
- CSS Level 2.1 :- CSS Level 2 के इस संशोधन को W3C सलाहकार समिति द्वारा समीक्षा किए जाने के बाद जून 2011 में प्रकाशित किया गया था। यह CSS Level 2 के प्रथम व अंतिम संशोधन के रूप में योजनाबद्ध किया गया था। लेकिन 2015 में CSS 2.2 पर कम प्राथमिकता वाले काम शुरू हो गये थे।
- CSS Level 3 :- CSS Level 3 पर काम मूल CSS 2 सिफारिश के प्रकाशन के समय के आसपास शुरू हुआ था। सबसे पुराना CSS 3 ड्राफ्ट जून 1999 में प्रकाशित किया गया था। इसमें CSS Level 2 की विशेषताओं का विस्तार किया गया व नयी क्षमताएँ जोड़ी गयी।
- CSS Level 4 :- इस संस्करण में भी CSS 3 के अतिरिक्त कई क्षमताएँ शामिल की गयी जैसे Background, Border व Image Value आदि।
CSS Syntax क्या है ?
जिस प्रकार HTML आदि कंप्यूटर की भाषाओं को लिखने का नियम है उसी प्रकार CSS का भी Syntax होता है। इसे Style Rule भी कहा जाता है।
CSS Syntax को नीचे समझाया गया है।
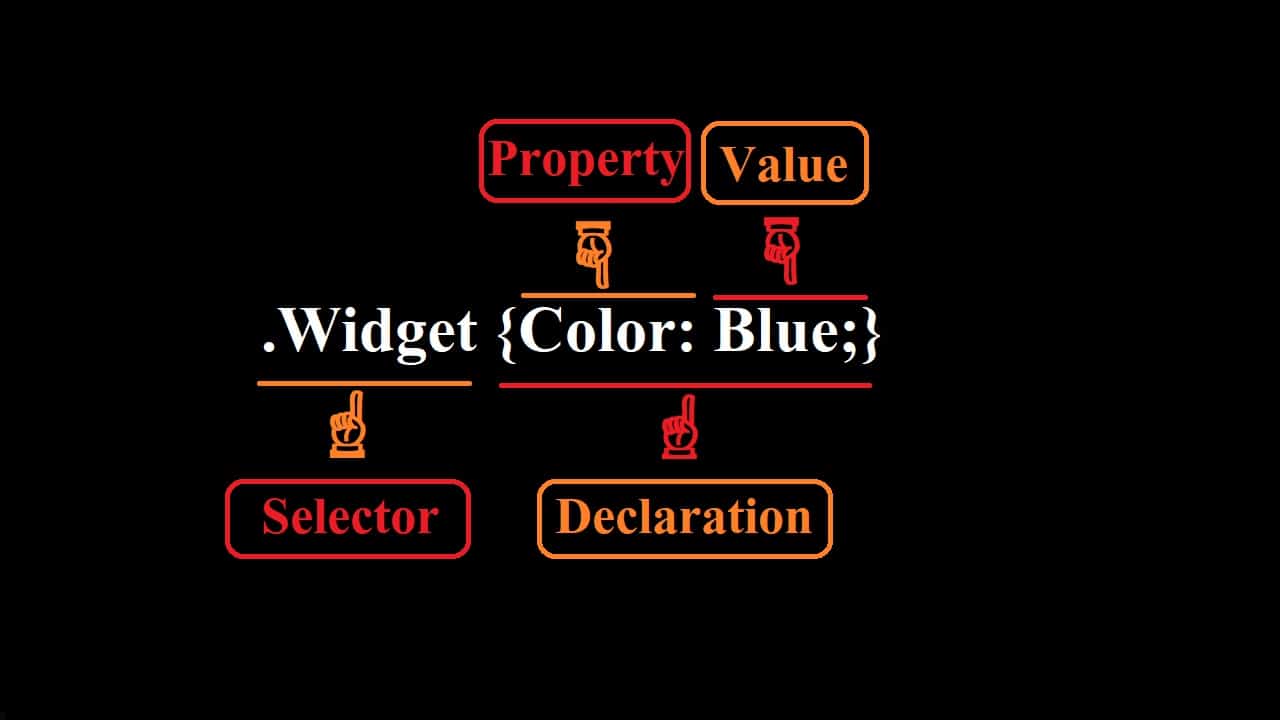
इसके मुख्य दो भाग होते हैं जैसा कि Image में दिख रहें हैं –

- Selector :- ये वही शब्द या अक्षर होता है जिसके लिए हम CSS कोड लिखते हैं। ये Curly Bracket अर्थात “{}” के बाहर ही लिखा जाता है। जैसा कि हमने Image में Selector “Widget” को बनाया है अर्थात जो CSS हम लिखेंगे वो Widgets पर लागू होगा। ज्यादातर Selector में HTML टैग का ही इस्तेमाल होता है।
- Declaration :- यह भाग Selector के लिए Style को बताता है कि इस Selector में ये चीज़ ऐसी Design करनी है। ये Curly Bracket के भीतर ही लिखा जाता है। इसके भी दो भाग हैं –
1.Property :- यह CSS वह भाग होता है जो बताता है कि हमें Selector के लिए क्या Style करना है। जैसे कि हमने Image में Property में “Color” को चुना है। मतलब हम Selector “Widget” का Property “Color” चुना है अर्थात हम Widget के लिए Color (CSS में Color Text के Color को Target करता है) को Style करना चाहते हैं।
2.Value :- इसके द्वारा Property के लिए Value सेट की जाती है अर्थात हमने Widget के लिए Color को Property तय किया है। तो हमने उसकी Value को Blue (नीला) रंग किया है मतलब ये बताता है की Selector के लिए इस्तेमाल Property कैसी होनी चाहिए या उसकी Value अथवा प्रकार क्या होना चाहिए ?
जब आपको एक Element या HTML टैग के लिए एक से ज्यादा CSS अप्लाई करने हो तो आपको हर CSS लाइन के अंत में Value के बाद Semicolon (;) का इस्तेमाल करना है और दूसरी लाइन में फिर से नयी CSS कोड को लिखना है।
Note:- Property के बाद हमेशा Colon अर्थात (:) का व Value के बाद हमेशा Semicolon अर्थात (;) का इस्तेमाल किया जाता है।
इस उदाहरण में हम Widget के लिए दो CSS इस्तेमाल करते हैं जिनमें से एक Property “Color” व दूसरा “Font-size” है। Color से Text का रंग बदलेगा और Font-size से Font का आकार बदलेगा।
ये CSS अब सारे “Widget” पर अप्लाई होगा।
.widget {
color: blue;
font-size: 14px;
}CSS के प्रकार
मुख्यतः CSS Style के तीन प्रकार होते हैं जो निम्न लिखित हैं –
- Inline CSS :- इस प्रकार के CSS का इस्तेमाल हम तब करते हैं जब हमें कम CSS कोड का इस्तेमाल करना होता है।
इसके लिए बहुत समय लगता है और यह एक अच्छे Developer के लिए सबसे अच्छा तरीका नहीं है और इसमें कोड काफी बड़ा और बहुत जटिल होता है।
नीचे दिए गए उदाहरण को देखिये, Body Tag में “Style Attribute” को Define किया गया है। इसके बाद, Style Attribute में “Property” और “Value” को Define किया गया है।
<html>
<head>
<title>Inline CSS</title>
</head> <body style="background-color:red">
<p>ये Inline CSS का उदाहरण है</p> </body>
</html>- Internal CSS :- Internal CSS में <Style> टैग को <head> सेक्शन में Define किया जाता है। बाद में Selectors का इस्तेमाल कर Style को Define किया जाता है। इसमें HTML और CSS दोनों एक ही डॉक्यूमेंट में Define किये जाते हैं।
इसमें CSS पूरी HTML Body पर वर्क करता है। यह एकल HTML पेज को Unique अर्थात विशेष Style करने के लिए इस्तेमाल किया जाता है। आप निम्न उदाहरण देख सकते हैं –
<html>
<head>
<title>Internal CSS</title>
<style>
body {
background-color:red;
}
</style>
</head>
<body>
<p>ये Internal CSS का उदाहरण है</p>
</body>
</html> - External CSS :- इसमें हम एक .CSS फाइल बनाते हैं व उसे HTML फ़ाइल के <Link> टैग से जोड़ते हैं। इसका फायदा ये है कि आपको बार-बार CSS नहीं लिखना पड़ता है तथा एक ही .CSS फ़ाइल को कई HTML फाइलों से जोड़ सकते हैं। उन सब HTML फाइलों में एक ही तरह के CSS का इस्तेमाल कर सकते हैं। आप निम्न उदाहरण को देख सकते हैं।
<html>
<head>
<title>External CSS</title>
<link rel="stylesheet" type="text/css" href="externalDemo.css">
</head>
<body>
<p>ये External CSS का उदाहरण है</p>
</body>
</html>CSS के फायदे क्या हैं
CSS को इस्तेमाल करने के कई फायदे हैं जो निम्नलिखित हैं –
- Animations and Transitions में सहायक :- जिस प्रकार हम सभी जानते ही हैं कि Animinations और Transitions वेबपृष्ठों को सुंदर व् आकर्षक बना सकते हैं। तो CSS के द्वारा हम इन दोनों चीज़ें का इस्तेमाल करके वेबसाइट को और अधिक आकर्षक बना सकते हैं।
- कम समय में Page लोड :- यदि CSS का इस्तेमाल होता है तो इसमें HTML Elements को स्टाइल करने के लिए उस HTML टैग को बार बार नहीं लिखना पड़ता है। एक बार लिखने से ही वह सब जगह लागू हो जायेगा। इसलिए कोड कम होंगे तो जाहिर सी बात है की वेबपृष्ठ Browser में जल्दी लोड होंगे।
- CSS से समय की बचत :- CSS में खूब बात ये है कि इससे आपके समय की बचत हो जाती है। क्योंकि आप कई वेबपृष्ठों के लिए एक ही CSS का File बनाकर इस्तेमाल कर सकते हैं और आपको CSS बार बार लिखना भी नहीं पड़ेगा तो इस प्रकार इससे समय बचता है।
- हर Platform द्वारा Support :- CSS की एक खूबी ये है कि CSS को कोई भी Platform में इस्तेमाल किया जा सकता है जैसे Windows, MacOs व Linux आदि। CSS सभी नवीन Browsers द्वारा भी Support किया जाता है।
- Maintain करने में सरल :- CSS को आसानी से Maintain किया जा सकता है। हमें वेबपृष्ठ के किसी हिस्से जैसे Headings का रंग परिवर्तित करना है तो हमें सिर्फ CSS में उस रंग को बदलना होगा तो हर वेबपृष्ठ की Headings के रंग को आसानी से बदल देगा। हमें एक एक करके हर Element को बदलने की आवश्यकता नहीं रहती है।
- Multiple Device Compatibility में सक्षम :- आजकल वेबसाइट की Responsive Design पर भी ये निर्भर करता है कि आपकी वेबसाइट कैसी है ? तो हम CSS के द्वारा हर डिवाइस जैसे मोबाइल, टैबलेट, लैपटॉप व डेस्कटॉप के लिए वेबसाइट को विशेष स्टाइल करके Responsive बना सकते हैं। इसके लिए आप CSS में Media Queries का इस्तेमाल कर सकते हैं।
निष्कर्ष (Conclusion)
आज हमने CSS के बारे में जानकारी प्राप्त की है। जिसमें हमने निम्न टॉपिक पर बात की है –
- CSS Kya Hai ? -CSS In हिंदी
- CSS का इतिहास
- CSS के संस्करण (Version)
- CSS Syntax क्या है ?
- CSS के प्रकार
- CSS के फायदे क्या हैं ?
- निष्कर्ष (Conclusion)
आज के “CSS Kya Hai (What Is CSS In Hindi)” के आर्टिकल में जो आपको सीखने को मिला है मैं आशा करता हूँ कि ये आपके बहुत काम आएगा।
अगर आपका कोई सवाल या सुझाव है तो Comments में जरुर पूछियेगा।
जानकारी अच्छी लगी हो तो शेयर भी कीजियेगा।
आपका HindRise
आप ये भी पढ़ सकते हैं –


